<html>
<head>
<title>HTML</title>
</head>
<body>
<script>
var balls = new Array(10);
var i=0,j=0,k=0;
for(i=0;i<10;i++)
{
balls[i]=i+1;
}
for(i=1;i<=1000;i++)
{
j=Math.floor(Math.random()*9);
k=Math.floor(Math.random()*9);
balls[9]=balls[j];
balls[j]=balls[k];
balls[k]=balls[9];
}
document.write(balls[0]+","+balls[1]+","+balls[2]+",");
</script>
</body>
</html>
2016年6月3日 星期五
4/29
4/29
貼在WORDPAD裡 檔名改test.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<title>第一支javaScript</title>
</head>
<body>
<h2>document.write用法</h2>
<Script type ="text/javascript">
document.write("Hello world!!");
</Script>
</body>
</html>

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<title>第一支javaScript</title>
</head>
<body>
<input type="checkbox" name="interest" value="單 打 獨 鬥" id="1"><label for="1">單 打 獨 鬥---------------</label><label for="demoradio_1">
<div class="qheader">
1) What is the difference between a jungle and a rain forest?</div>
<div class="qselections">
<input type="radio" value="a" name="question1">a) No difference. Simply two different ways in referring to the same thing.<br>
<input type="radio" value="b" name="question1">b) A jungle in general receives less rain than a rain forest.<br>
<input type="radio" value="c" name="question1">c) A jungle refers to the thickest area of a rain forest<br>
<input type="radio" value="d" name="question1">d) A jungle and a rain forest each contain their own group of distinct plants and animals.<br>
</div>
<br>
<h2>document.write用法</h2>
<Script type ="text/javascript">
document.write("Hello world!!");
</Script>
</body>
</html>
貼在WORDPAD裡 檔名改test.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<title>第一支javaScript</title>
</head>
<body>
<h2>document.write用法</h2>
<Script type ="text/javascript">
document.write("Hello world!!");
</Script>
</body>
</html>

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<title>第一支javaScript</title>
</head>
<body>
<input type="checkbox" name="interest" value="單 打 獨 鬥" id="1"><label for="1">單 打 獨 鬥---------------</label><label for="demoradio_1">
<div class="qheader">
1) What is the difference between a jungle and a rain forest?</div>
<div class="qselections">
<input type="radio" value="a" name="question1">a) No difference. Simply two different ways in referring to the same thing.<br>
<input type="radio" value="b" name="question1">b) A jungle in general receives less rain than a rain forest.<br>
<input type="radio" value="c" name="question1">c) A jungle refers to the thickest area of a rain forest<br>
<input type="radio" value="d" name="question1">d) A jungle and a rain forest each contain their own group of distinct plants and animals.<br>
</div>
<br>
<h2>document.write用法</h2>
<Script type ="text/javascript">
document.write("Hello world!!");
</Script>
</body>
</html>
2016年6月2日 星期四
5/20
5/20
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
var a,b,c;
a=0;
b=0;
c=0;
function add() {
var radio1 = document.getElementsByName("v1");
var radio2 = document.getElementsByName("v2");
var radio3 = document.getElementsByName("v3");
for(var i=0;i<radio1.length;i++)
{
if(radio1.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio2.length;i++)
{
if(radio2.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio3.length;i++)
{
if(radio3.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
drawChart();
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', a],
['Eat', b],
['Commute', c],
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<h1>你選了什麼?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v2" type="radio" value="300年">300年
<input name="v2" type="radio" value="400年">400年
<input name="v2" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v3" type="radio" value="300年">300年
<input name="v3" type="radio" value="400年">400年
<input name="v3" type="radio" value="1000年">1000年
<br>
c1:
<input type="text" name="FirstName" id="c1" <br><br/>
c2:
<input type="text" name="address" id="c2" <br></br>
c3:
<input type="text" name="address" id="c3" <br></br>
<input type="button" value="submit" onclick="add()"/>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
var a,b,c;
a=0;
b=0;
c=0;
var n1=n2=n3=n4=0;
function Random() {
var maxNum = 4;
var minNum = 0;
n1 = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
n2 = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
n3 = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
n4= Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
drawChart();
}
function add() {
var radio1 = document.getElementsByName("v1");
var radio2 = document.getElementsByName("v2");
var radio3 = document.getElementsByName("v3");
for(var i=0;i<radio1.length;i++)
{
if(radio1.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio2.length;i++)
{
if(radio2.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio3.length;i++)
{
if(radio3.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
drawChart();
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', n1],
['Eat', n2],
['Commute', n3],
['an', n4],
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<h1>你選了什麼?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v2" type="radio" value="300年">300年
<input name="v2" type="radio" value="400年">400年
<input name="v2" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v3" type="radio" value="300年">300年
<input name="v3" type="radio" value="400年">400年
<input name="v3" type="radio" value="1000年">1000年
<br>
c1:
<input type="text" name="FirstName" id="c1" <br><br/>
c2:
<input type="text" name="address" id="c2" <br></br>
c3:
<input type="text" name="address" id="c3" <br></br>
<input type="button" value="submit" onclick="add()"/>
<input type="button" value="random" onclick="Random()"/>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
var a,b,c;
a=0;
b=0;
c=0;
function add() {
var radio1 = document.getElementsByName("v1");
var radio2 = document.getElementsByName("v2");
var radio3 = document.getElementsByName("v3");
for(var i=0;i<radio1.length;i++)
{
if(radio1.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio2.length;i++)
{
if(radio2.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio3.length;i++)
{
if(radio3.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
drawChart();
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', a],
['Eat', b],
['Commute', c],
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<h1>你選了什麼?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v2" type="radio" value="300年">300年
<input name="v2" type="radio" value="400年">400年
<input name="v2" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v3" type="radio" value="300年">300年
<input name="v3" type="radio" value="400年">400年
<input name="v3" type="radio" value="1000年">1000年
<br>
c1:
<input type="text" name="FirstName" id="c1" <br><br/>
c2:
<input type="text" name="address" id="c2" <br></br>
c3:
<input type="text" name="address" id="c3" <br></br>
<input type="button" value="submit" onclick="add()"/>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
var a,b,c;
a=0;
b=0;
c=0;
var n1=n2=n3=n4=0;
function Random() {
var maxNum = 4;
var minNum = 0;
n1 = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
n2 = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
n3 = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
n4= Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
drawChart();
}
function add() {
var radio1 = document.getElementsByName("v1");
var radio2 = document.getElementsByName("v2");
var radio3 = document.getElementsByName("v3");
for(var i=0;i<radio1.length;i++)
{
if(radio1.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio2.length;i++)
{
if(radio2.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
for(var i=0;i<radio3.length;i++)
{
if(radio3.item(i).checked==true)
{
i = i+1
alert(i);
if (i==1)
{
a=a+1;
}
if (i==2)
{
b=b+1;
}
if (i==3)
{
c=c+1;
}
document.getElementById('c1').value=a;
document.getElementById('c2').value=b;
document.getElementById('c3').value=c;
break;
}
}
drawChart();
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', n1],
['Eat', n2],
['Commute', n3],
['an', n4],
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<h1>你選了什麼?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v2" type="radio" value="300年">300年
<input name="v2" type="radio" value="400年">400年
<input name="v2" type="radio" value="1000年">1000年
<br>
<h1>你選了什麼?</h1>
<input name="v3" type="radio" value="300年">300年
<input name="v3" type="radio" value="400年">400年
<input name="v3" type="radio" value="1000年">1000年
<br>
c1:
<input type="text" name="FirstName" id="c1" <br><br/>
c2:
<input type="text" name="address" id="c2" <br></br>
c3:
<input type="text" name="address" id="c3" <br></br>
<input type="button" value="submit" onclick="add()"/>
<input type="button" value="random" onclick="Random()"/>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
5/13
5/13
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function add() {
var a ;
var b ;
alert('result value');
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 2],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 2]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
<input type="button" value="submit" onclick="add()"/>
</body>
</html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function add() {
var a ;
var b ;
alert('result value');
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 2],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 2]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
<input type="button" value="submit" onclick="add()"/>
</body>
</html>
2016年5月6日 星期五
5/6 加法 選項HTML
加法
<!DOCTYPE html >
<html >
<head>
<title>加法運算器</title>
<script>
function add() {
var a = parseInt(document.getElementById('a').value);
var b = parseInt(document.getElementById('b').value);
document.getElementById('result').value = a+b ;
}
</script>
</head>
<body>
<input id="a" type="text" />+<input id="b" type="text" />
<button onclick="add()" >=</button>
<output id="result"></output>
</body>
</html>
選項HTML
<html>
<head>
<title>Form</title>
<script>
function check1(){
var radio1=document.getElementsByName("v1");
var radio2=document.getElementsByName("v2");
for(var i=0;i<radio1.length;i++){
if(radio1.item(i).checked==true){
var flag1 = radio1.item(i).value;
}
}
for(var j=0;j<radio2.length;j++){
if(radio2.item(j).checked==true){
var flag2 = radio2.item(j).value;
}
}
document.write("1、"+flag1+"2`"+flag2);
}
</script>
</head>
<body>
<form action="post.php" method="post" name="add" enctype="multipart/form-data" onSubmit="return check();" >
<h1>1、ssss?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
</form>
<form action="post.php" method="post" name="add" enctype="multipart/form-data" onSubmit="return check();" >
<h1>2、ssss?</h1>
<input name="v2" type="radio" value="300年">300
<input name="v2" type="radio" value="400年">400
<input name="v2" type="radio" value="1000年">600
<input type="button" value="submit" onclick="check1()"/>
</form>
</body>
</html>
<!DOCTYPE html >
<html >
<head>
<title>加法運算器</title>
<script>
function add() {
var a = parseInt(document.getElementById('a').value);
var b = parseInt(document.getElementById('b').value);
document.getElementById('result').value = a+b ;
}
</script>
</head>
<body>
<input id="a" type="text" />+<input id="b" type="text" />
<button onclick="add()" >=</button>
<output id="result"></output>
</body>
</html>
選項HTML
<html>
<head>
<title>Form</title>
<script>
function check1(){
var radio1=document.getElementsByName("v1");
var radio2=document.getElementsByName("v2");
for(var i=0;i<radio1.length;i++){
if(radio1.item(i).checked==true){
var flag1 = radio1.item(i).value;
}
}
for(var j=0;j<radio2.length;j++){
if(radio2.item(j).checked==true){
var flag2 = radio2.item(j).value;
}
}
document.write("1、"+flag1+"2`"+flag2);
}
</script>
</head>
<body>
<form action="post.php" method="post" name="add" enctype="multipart/form-data" onSubmit="return check();" >
<h1>1、ssss?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
</form>
<form action="post.php" method="post" name="add" enctype="multipart/form-data" onSubmit="return check();" >
<h1>2、ssss?</h1>
<input name="v2" type="radio" value="300年">300
<input name="v2" type="radio" value="400年">400
<input name="v2" type="radio" value="1000年">600
<input type="button" value="submit" onclick="check1()"/>
</form>
</body>
</html>
2016年4月22日 星期五
4/22Android Studio
一、啟動Android Studio 後,進入啟動選單
圖1
二、選擇Stat a new Android Studio project
圖2
三、輸入專案名稱
Application name : HelloWorldTest
Company Domain:公司網域名可以鍵入。但不可與其他公司重複
另會轉換為Package name
Project location:專案存放位置
圖3 ->Next
四、選擇使用的 API 版號,本例:API 15 ->Next
其它先不選。
圖4
五、選擇初頁的型式
圖5 本例:Blank Activity ->Next
六、鍵入Activity Name ->Finish
圖6 Activity Name: HelloWorldActivity
這會是你的主進入程式HelloWorldActivity.java
Layout Name : 這自動會幫你轉換,依Activity Name。可不用改。
七、建立專案中
圖7
八、建立成功
圖8 會跳出小提示說明框,如不想看按close
九、專案目錄
圖9 選擇res -> valuse -> strings.xml 按二下,在右框可看到內容。
十、專案目錄
圖10 選擇res -> layout -> activity_hello_world.xml 按二下,在右框可看到樣式
activity_hello_world就是第六項打的名稱。
對應到顯示在手機上的樣式。
十一、執行專案
圖11 按下 Run (如圖中紅框1) 或 按Shift + F10 ,
執行後需要等一下(如圖中執行紅框2)。
十二、執行後,選擇你要在那個裝置上執行。
圖12 選擇圖中藍框,選項會跟你的不同。
十三、自動執行結果
圖13 執行中
圖14 執行到可以解鎖後,解鎖後自動執行結果
十四、手動執行
圖 15 桌面進入APP程式列表選項
圖 16 APP程式列表
圖 17 執行結果
2016年4月15日 星期五
4/15第一支Android app程式教學
第一支Android app程式教學
軟體方面:你需要下載3樣東西
1. JAVA開發工具(Java Development kit - JDK)
2. Eclipse的JAVA開發環境(Eclipse IDE for Java Developers)
3. Android 開發工具(stand-alone Android SDK)
※ 各程式下載最新版即可
※ 有時候安裝不成功,不是你的問題,是程式的問題,請等官方解決
以上就是開發工具的安裝和開啟專案的步驟
至於Android APP要怎麼寫:
1. 首先,要會一些基礎JAVA
2. 去下面網址,從「建立第一個程式」看起,往下看完就學得差不多了
https://code.google.com/p/androidbmi/wiki/AndroidUI
https://code.google.com/p/androidbmi/wiki/AndroidUI
4
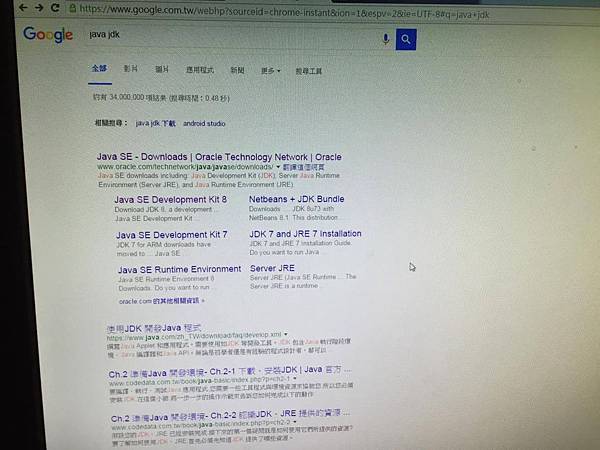
先在瀏覽器上搜尋 java jdk 點選第一個 Java SE - Downloads

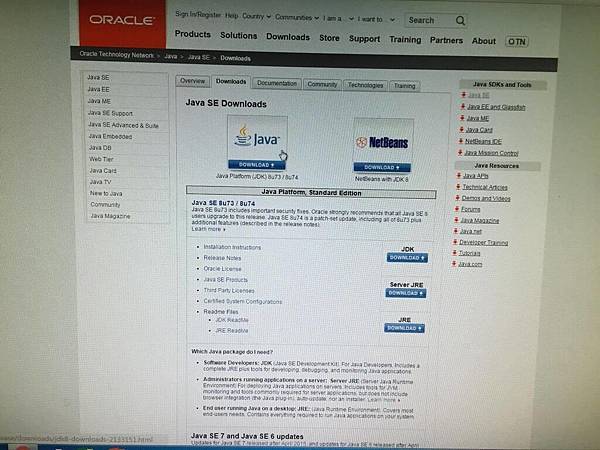
進入之後點游標所在的Java

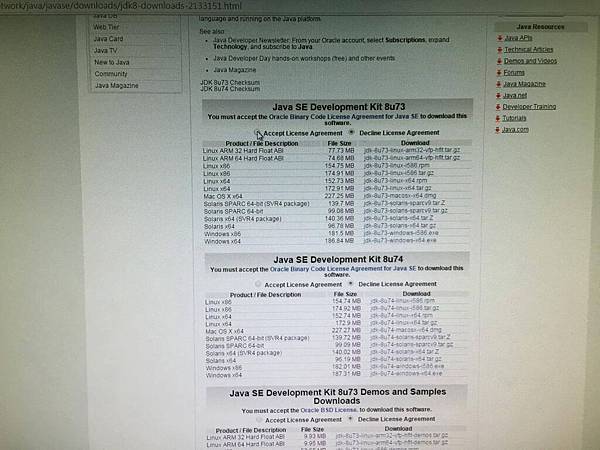
再來點選游標所在的Accept License Agreement

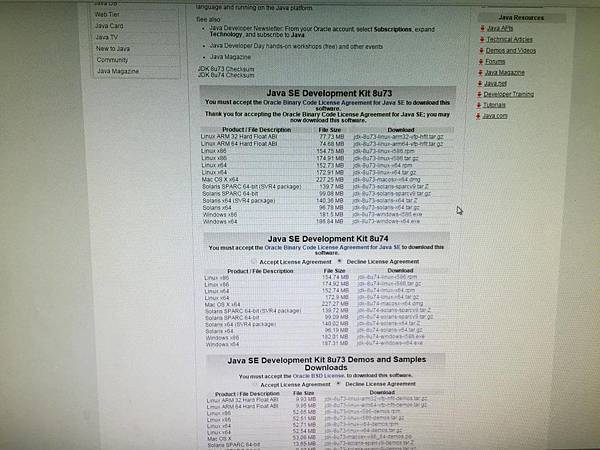
之後畫面會變為下圖
接著看自己的電腦屬於哪種的 (游標移到我的電腦 按右鍵 內容就可以知道了) 點選一下就可以下載喽
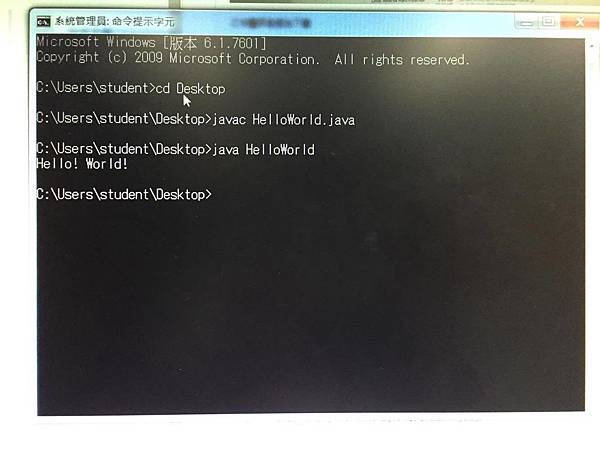
接著我們用一個簡單的例子試試看
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello! World!");
}
}
將上面程式碼複製到桌面新增文件 檔名為“HelloWorld.java”

成功跑出HelloWorld喽~~
BMI

http://blog.yslifes.com/archives/918
package db;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class jdbcmysql {
private Connection con = null; //Database objects
//連接object
private Statement stat = null;
//執行,傳入之sql為完整字串
private ResultSet rs = null;
//結果集
private PreparedStatement pst = null;
//執行,傳入之sql為預儲之字申,需要傳入變數之位置
//先利用?來做標示
private String dropdbSQL = "DROP TABLE User ";
private String createdbSQL = "CREATE TABLE User (" +
" id INTEGER " +
" , name VARCHAR(20) " +
" , passwd VARCHAR(20))";
private String insertdbSQL = "insert into User(id,name,passwd) " +
"select ifNULL(max(id),0)+1,?,? FROM User";
private String selectSQL = "select * from User ";
public jdbcmysql()
{
try {
Class.forName("com.mysql.jdbc.Driver");
//註冊driver
con = DriverManager.getConnection(
"jdbc:mysql://localhost/test?useUnicode=true&characterEncoding=Big5",
"testwork","");
//取得connection
//jdbc:mysql://localhost/test?useUnicode=true&characterEncoding=Big5
//localhost是主機名,test是database名
//useUnicode=true&characterEncoding=Big5使用的編碼
}
catch(ClassNotFoundException e)
{
System.out.println("DriverClassNotFound :"+e.toString());
}//有可能會產生sqlexception
catch(SQLException x) {
System.out.println("Exception :"+x.toString());
}
}
//建立table的方式
//可以看看Statement的使用方式
public void createTable()
{
try
{
stat = con.createStatement();
stat.executeUpdate(createdbSQL);
}
catch(SQLException e)
{
System.out.println("CreateDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//新增資料
//可以看看PrepareStatement的使用方式
public void insertTable( String name,String passwd)
{
try
{
pst = con.prepareStatement(insertdbSQL);
pst.setString(1, name);
pst.setString(2, passwd);
pst.executeUpdate();
}
catch(SQLException e)
{
System.out.println("InsertDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//刪除Table,
//跟建立table很像
public void dropTable()
{
try
{
stat = con.createStatement();
stat.executeUpdate(dropdbSQL);
}
catch(SQLException e)
{
System.out.println("DropDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//查詢資料
//可以看看回傳結果集及取得資料方式
public void SelectTable()
{
try
{
stat = con.createStatement();
rs = stat.executeQuery(selectSQL);
System.out.println("ID\t\tName\t\tPASSWORD");
while(rs.next())
{
System.out.println(rs.getInt("id")+"\t\t"+
rs.getString("name")+"\t\t"+rs.getString("passwd"));
}
}
catch(SQLException e)
{
System.out.println("DropDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//完整使用完資料庫後,記得要關閉所有Object
//否則在等待Timeout時,可能會有Connection poor的狀況
private void Close()
{
try
{
if(rs!=null)
{
rs.close();第一個 app
rs = null;
}
if(stat!=null)
{
stat.close();
stat = null;
}
if(pst!=null)
{
pst.close();
pst = null;
}
}
catch(SQLException e)
{
System.out.println("Close Exception :" + e.toString());
}
}
public static void main(String[] args)
{
//測看看是否正常
jdbcmysql test = new jdbcmysql();
test.dropTable();
test.createTable();
test.insertTable("yku", "12356");
test.insertTable("yku2", "7890");
test.SelectTable();
}
}
private Connection con = null; //Database objects
//連接object
private Statement stat = null;
//執行,傳入之sql為完整字串
private ResultSet rs = null;
//結果集
private PreparedStatement pst = null;
//執行,傳入之sql為預儲之字申,需要傳入變數之位置
//先利用?來做標示
private String dropdbSQL = "DROP TABLE User ";
private String createdbSQL = "CREATE TABLE User (" +
" id INTEGER " +
" , name VARCHAR(20) " +
" , passwd VARCHAR(20))";
private String insertdbSQL = "insert into User(id,name,passwd) " +
"select ifNULL(max(id),0)+1,?,? FROM User";
private String selectSQL = "select * from User ";
public jdbcmysql()
{
try {
Class.forName("com.mysql.jdbc.Driver");
//註冊driver
con = DriverManager.getConnection(
"jdbc:mysql://localhost/test?useUnicode=true&characterEncoding=Big5",
"testwork","");
//取得connection
//jdbc:mysql://localhost/test?useUnicode=true&characterEncoding=Big5
//localhost是主機名,test是database名
//useUnicode=true&characterEncoding=Big5使用的編碼
}
catch(ClassNotFoundException e)
{
System.out.println("DriverClassNotFound :"+e.toString());
}//有可能會產生sqlexception
catch(SQLException x) {
System.out.println("Exception :"+x.toString());
}
}
//建立table的方式
//可以看看Statement的使用方式
public void createTable()
{
try
{
stat = con.createStatement();
stat.executeUpdate(createdbSQL);
}
catch(SQLException e)
{
System.out.println("CreateDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//新增資料
//可以看看PrepareStatement的使用方式
public void insertTable( String name,String passwd)
{
try
{
pst = con.prepareStatement(insertdbSQL);
pst.setString(1, name);
pst.setString(2, passwd);
pst.executeUpdate();
}
catch(SQLException e)
{
System.out.println("InsertDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//刪除Table,
//跟建立table很像
public void dropTable()
{
try
{
stat = con.createStatement();
stat.executeUpdate(dropdbSQL);
}
catch(SQLException e)
{
System.out.println("DropDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//查詢資料
//可以看看回傳結果集及取得資料方式
public void SelectTable()
{
try
{
stat = con.createStatement();
rs = stat.executeQuery(selectSQL);
System.out.println("ID\t\tName\t\tPASSWORD");
while(rs.next())
{
System.out.println(rs.getInt("id")+"\t\t"+
rs.getString("name")+"\t\t"+rs.getString("passwd"));
}
}
catch(SQLException e)
{
System.out.println("DropDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//完整使用完資料庫後,記得要關閉所有Object
//否則在等待Timeout時,可能會有Connection poor的狀況
private void Close()
{
try
{
if(rs!=null)
{
rs.close();第一個 app
rs = null;
}
if(stat!=null)
{
stat.close();
stat = null;
}
if(pst!=null)
{
pst.close();
pst = null;
}
}
catch(SQLException e)
{
System.out.println("Close Exception :" + e.toString());
}
}
public static void main(String[] args)
{
//測看看是否正常
jdbcmysql test = new jdbcmysql();
test.dropTable();
test.createTable();
test.insertTable("yku", "12356");
test.insertTable("yku2", "7890");
test.SelectTable();
}
}
2016年3月17日 星期四
3/18 hello world eclipse Eclipse設定JDBC連接MySQL資料庫
hello world eclipse
public class TestHelloWorld {
public static void main(String[] args) {
// TODO Auto-generated method stub
System.out.println("Hello World!");
}
}
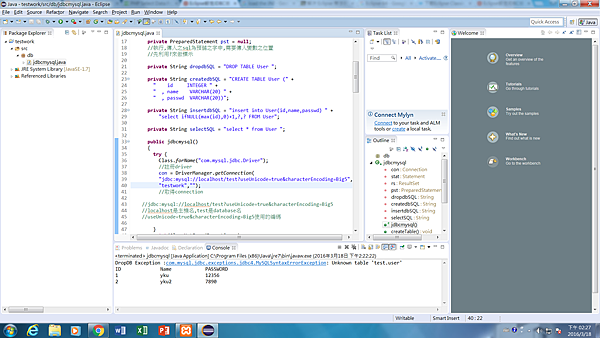
Eclipse設定JDBC連接MySQL資料庫
package db;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class jdbcmysql {
private Connection con = null; //Database objects
//連接object
private Statement stat = null;
//執行,傳入之sql為完整字串
private ResultSet rs = null;
//結果集
private PreparedStatement pst = null;
//執行,傳入之sql為預儲之字申,需要傳入變數之位置
//先利用?來做標示
private String dropdbSQL = "DROP TABLE User ";
private String createdbSQL = "CREATE TABLE User (" +
" id INTEGER " +
" , name VARCHAR(20) " +
" , passwd VARCHAR(20))";
private String insertdbSQL = "insert into User(id,name,passwd) " +
"select ifNULL(max(id),0)+1,?,? FROM User";
private String selectSQL = "select * from User ";
public jdbcmysql()
{
try {
Class.forName("com.mysql.jdbc.Driver");
//註冊driver
con = DriverManager.getConnection(
"jdbc:mysql://localhost/test?useUnicode=true&characterEncoding=Big5",
"textwork","");
//取得connection
//jdbc:mysql://localhost/test?useUnicode=true&characterEncoding=Big5
//localhost是主機名,test是database名
//useUnicode=true&characterEncoding=Big5使用的編碼
}
catch(ClassNotFoundException e)
{
System.out.println("DriverClassNotFound :"+e.toString());
}//有可能會產生sqlexception
catch(SQLException x) {
System.out.println("Exception :"+x.toString());
}
}
//建立table的方式
//可以看看Statement的使用方式
public void createTable()
{
try
{
stat = con.createStatement();
stat.executeUpdate(createdbSQL);
}
catch(SQLException e)
{
System.out.println("CreateDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//新增資料
//可以看看PrepareStatement的使用方式
public void insertTable( String name,String passwd)
{
try
{
pst = con.prepareStatement(insertdbSQL);
pst.setString(1, name);
pst.setString(2, passwd);
pst.executeUpdate();
}
catch(SQLException e)
{
System.out.println("InsertDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//刪除Table,
//跟建立table很像
public void dropTable()
{
try
{
stat = con.createStatement();
stat.executeUpdate(dropdbSQL);
}
catch(SQLException e)
{
System.out.println("DropDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//查詢資料
//可以看看回傳結果集及取得資料方式
public void SelectTable()
{
try
{
stat = con.createStatement();
rs = stat.executeQuery(selectSQL);
System.out.println("ID\t\tName\t\tPASSWORD");
while(rs.next())
{
System.out.println(rs.getInt("id")+"\t\t"+
rs.getString("name")+"\t\t"+rs.getString("passwd"));
}
}
catch(SQLException e)
{
System.out.println("DropDB Exception :" + e.toString());
}
finally
{
Close();
}
}
//完整使用完資料庫後,記得要關閉所有Object
//否則在等待Timeout時,可能會有Connection poor的狀況
private void Close()
{
try
{
if(rs!=null)
{
rs.close();
rs = null;
}
if(stat!=null)
{
stat.close();
stat = null;
}
if(pst!=null)
{
pst.close();
pst = null;
}
}
catch(SQLException e)
{
System.out.println("Close Exception :" + e.toString());
}
}
public static void main(String[] args)
{
//測看看是否正常
jdbcmysql test = new jdbcmysql();
test.dropTable();
test.createTable();
test.insertTable("yku", "12356");
test.insertTable("yku2", "7890");
test.SelectTable();
}
}
訂閱:
意見 (Atom)